
Date du projet
Septembre 2024
L'équipe
Client
Le projet
- Conception d'une interface UX / UI personnalisée
- Mise en place d'un service de gestion de contenus Headless
- Récupération de données via API GraphQL
Liens externes
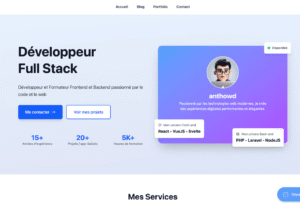
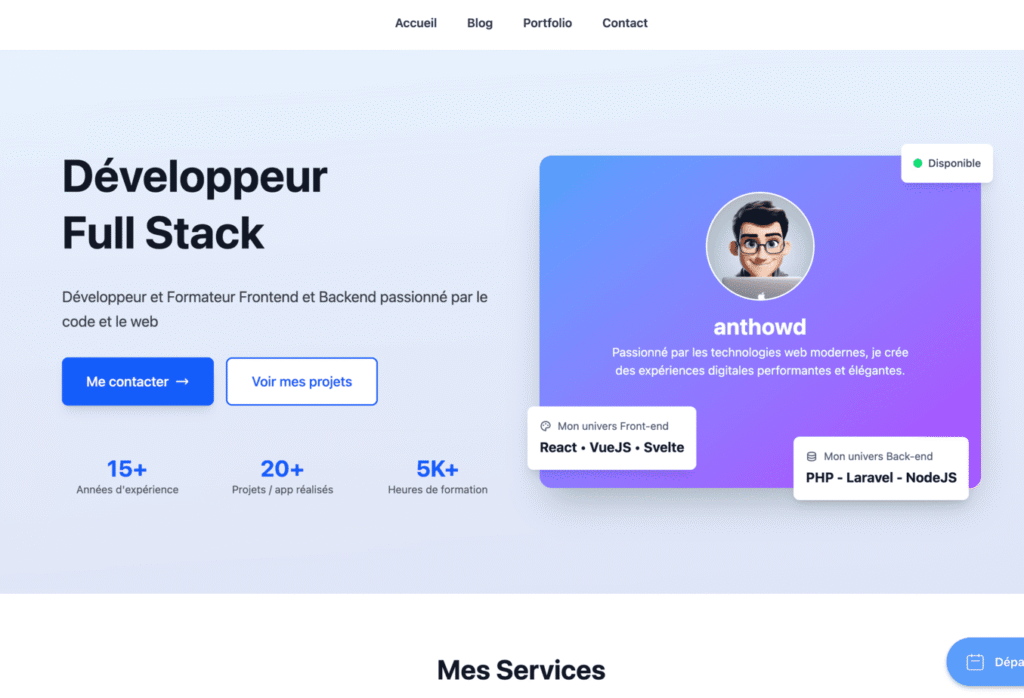
A propos du projet
Anthowd est un projet dédié à l’expertise en développement web, consulting et formation, animé par un développeur passionné par la transmission de son savoir-faire. Ce projet vise à offrir des solutions numériques sur mesure, adaptées aux besoins spécifiques des entreprises, freelances et professionnels du secteur. À travers des formations pédagogiques, des accompagnements techniques et des conseils personnalisés, Anthowd rend les outils numériques accessibles à tous. Le projet repose sur une approche pragmatique, valorisant l’adaptabilité et la personnalisation pour répondre aux enjeux de transformation digitale des clients.
Les grandes étapes de la conception
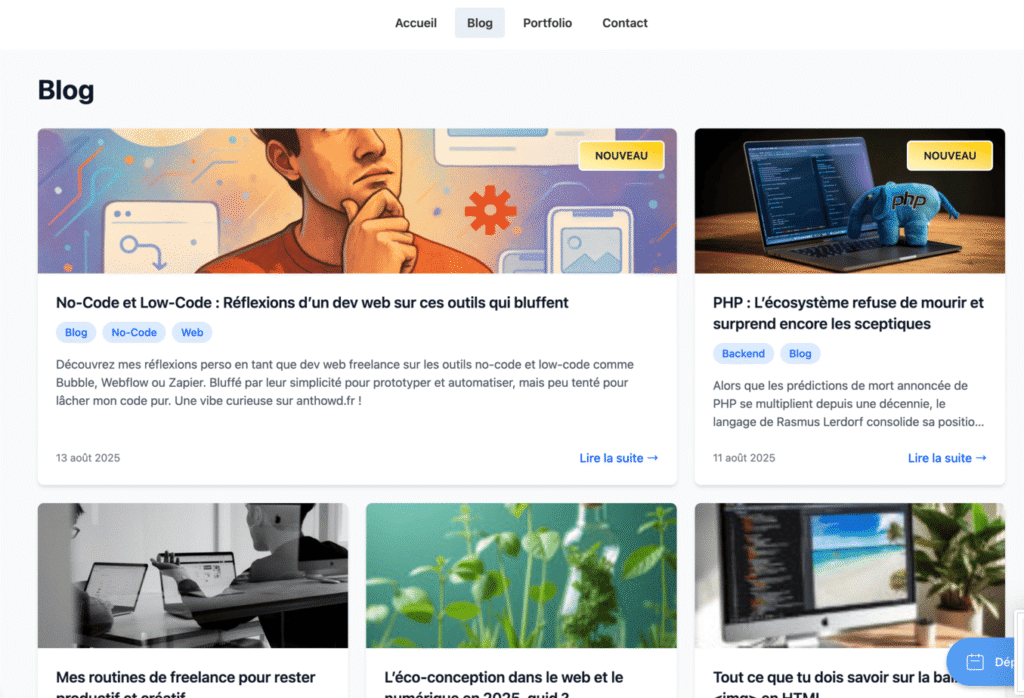
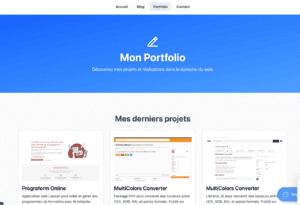
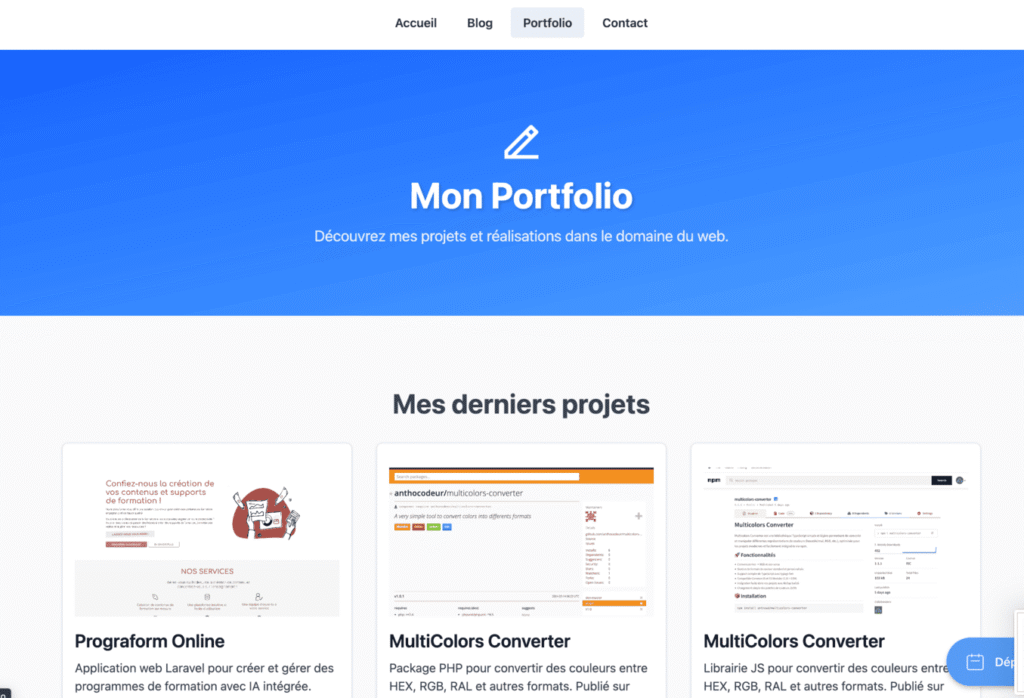
- Définition du concept et des objectifs – Le blog a pour objectif de partager des connaissances techniques et des ressources liées au développement web, à l'accompagnement digital et aux technologies. L'idée est de proposer des articles détaillés et des tutoriels pour aider les lecteurs à progresser dans leurs projets numériques, tout en créant un espace d'échange avec la communauté.
- Choix des technologies et mise en place de l’infrastructure – Sveltekit a été choisi pour sa légèreté et sa prise en main dans la façon de coder. Une base Worpress permet de gérer les contenus de manière flexible, tandis que GraphQL est utilisé pour interroger efficacement l’API et récupérer les données nécessaires à l'affichage des articles.
- Développement du front-end avec SvelteKit et Vite.js – Le front-end a été conçu pour être rapide et responsive. Chaque article est généré dynamiquement grâce à GraphQL, et les pages sont optimisées pour le SEO. Les articles sont présentés de manière claire et agréable, avec une navigation fluide entre les catégories et les autres pages du blog.
- Intégration de GraphQL pour la gestion du contenu – GraphQL est utilisé pour interroger l’API de Wordpress et du plugin adapté pour la récupération des datas sur le blog. Chaque page est alimentée par des données récupérées en temps réel via des requêtes GraphQL, garantissant ainsi un contenu toujours à jour.